지난날 신규 프로젝트를 진행하면서 도메인 특성 상 많은 소셜미디어 플랫폼을 연동해야했다.
네이버 블로그와 인스타그램, 유투브를 타겟으로 하여 유저의 미디어 인사이트를 조회하고자 연동을 진행하였고,
이후 간편로그인 도입을 위해 카카오 연동도 추가로 진행하였다. 가장 연동 난이도가 낮았던 네이버를 예로 기록해보았다.
참고로 가장 어려웠던건 페이스북-인스타그램 이었다..............
# 소셜 로그인?
대부분의 소셜미디어에서 OAuth 인증을 통한 Third Party 앱의 인증 프로세스를 제공하고 있다. 각종 developer 사이트에 접속하면 이를 이용할수 있는 방법이 안내되어 있다.
[1] 개발자 등록하기
먼저 개발자센터를 이용하기 위해선 개발자로 등록해야 한다.

인증을 마치면 바로 애플리케이션 등록화면으로 넘어간다.
[2] 네이버 소셜로그인을 이용할 어플리케이션 등록하기
네이버 OAuth인증을 사용할 나의 어플리케이션을 등록한다.

참고로 애플리케이션은 여러개 등록이 가능하다. 아래 화면은 개발자로 기 등록된 상태에서 애플리케이션을 추가로 등록할때의 화면이다.

이때, 해당 서버 (이때 서버는 소셜 미디어 서버를 뜻한다) 의 전체 기능에 대한 권한에 접근할수 있을꺼라는 생각은 금물..!! 거의 왠만한 서비스에서 중요한 기능은 제공하지 않는 경우가 많다.

네이버의 경우도 위와 같은 기능에 한해서만 권한을 허용해준다. 여기서 "소셜 로그인" 기능을 위해 필요한 API는 "네이버 로그인" 이 되겠다.
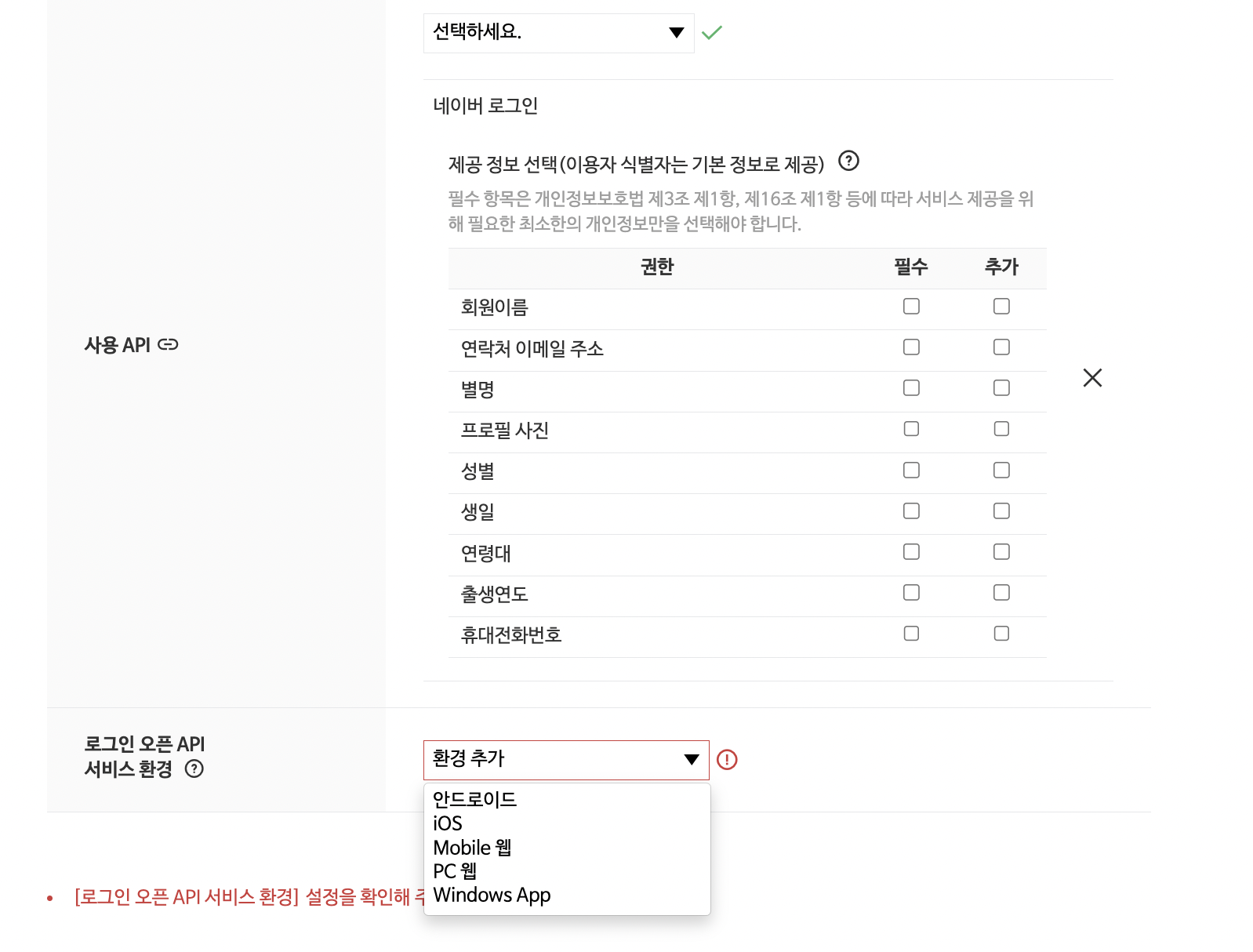
네이버 로그인이라고 할지라도 그중에서 어떤 정보를 받을것인지 확인이 필요하다. 이때 꼭 필요한 정보만을 체크해야 한다!
나중에 검수를 진행하게 되는데 사용하지도 않는 정보를 요구했을 경우 이용이 제한될 수 있다. (담당자에게 전화온적도 있다... 검수하면서....)
그리고 나서 해당 서비스를 제공할 환경을 골라준다.

이때 환경추가는 복수개로 등록이 가능하다. 서비스가 PC웹도있고, Mobile 웹도있고, 어플로도 존재하는 경우가 있을수 있으니 사용할 환경에 대한 정보를 모두 입력해 준다.

서비스 URL은 쉽게 서비스의 메인 url 을 입력하면 된다. (막혀있지 않은 공개된 url)
그리고 Callback URL은 네이버의 Authorization server를 통해 네이버 로그인창으로 로그인이 마무리 된후 보여줄 내 서비스의 페이지 url을 입력하면된다.
# 주의 ! Callback URL 갯수제한
이때 소셜로그인을 이동할수 있는 내 서비스의 페이지가 복수개라면 모두 입력해 주어야 한다.
여기서 저장되지 않은 callback URL을 나중에 간편로그인을 이용하면서 요청보내면 정상적으로 동작하지 않는다.
또한, callback url은 "최대 5개" 까지만 입력할 수 있으므로 유저 편의를 위한다고 여기저기서 소셜로그인이 가능하게 만들면 아주곤란해지므로 설계에 유의해야 한다.
본인도.. 5개 넘게 생각해뒀다가 제한에 걸려서 기능을 수정했던 경험이 있다 ㅎㅎ;;
[3] 어플리케이션 세팅하기
# 개요 : ClientID와 ClientSecret
어플리케이션을 등록하면 내 어플리케이션에 뜬다!
이때 ClientID와 ClientSecret 키가 발급된다. 딱봐도 한번에 노출 안된게 "노출하면 안되는거..!" 라는 느낌이 팍팍 드는 Client Secret은 "재발급" 이가능하므로, 혹시나 노출됐을경우 빠르게 재발급 하여 소중한 정보를 지키도록 하자!

개요 화면에서 보면 "네이버 로그인 검수요청" 이 보인다. 하지만 이를 진행하려면 아직 세팅할께 한참 남았으니 잠시 패스하고 다음 탭으로 넘어간다.
# API 설정

API 설정에서는 아까 어플리케이션 등록시에 설정했던 항목들을 볼 수 있다. 미쳐 설정을 놓친 부분이 있다면 이곳에서 다시 설정해 준다. 이때 "필수" 와 "추가"는 유저가 제공해야 할 정보에 대한 필수여부를 뜻하는데
"필수" 로 체크하면 유저가 이 서비스를 이용할시 반드시 제공해야 한다는 뜻이고,
"추가" 로 할 경우 서비스를 이용하는 유저가 선택적으로 해당 항목을 내 어플리케이션에 제공하겠다는 뜻이다.
만약 본인의 어플리케이션을 유저가 이용할때 필수로 받아야 하는 정보라면 "필수" 로 해놓고, 받아도 그만~ 안받아도 그만~ 이지만 받았을 경우 특별한 데이터 처리가 들어가는 경우엔 "추가" 로 받는다.
아까도 말했다싶이 사용하지도 않은 정보를 받으려 하면 검수과정에서 걸릴 수 있다!
+) 연락처 이메일!
여기서 "연락처 이메일 주소" 정보가 있다! 이는 해당 유저의 네이버 아이디가 아니다...!
네이버에 접속해 보면 "연락처이메일" 이라는 항목을 볼수 있는데 해당 정보를 제공받는 것으로 네이버 계정이지만 연락처이메일이 daum 이나 gmail 일수도 있다..

+) 로고 이미지

로고이미지를 등록해 준다. 이때 등록된 이미지는 유저가 우리 어플리케이션을 통해 네이버 로그인 진행시 정보제공 모달창에서 등장한다!

+) 연결 끊기
사용자가 내 어플리케이션에서 연동을 해제할 수 있지만, 네이버 계정관리의 Third party app 설정을 들어가 내 어플리케이션의 연결을 끊을 수도 있다! 이때 연결이 끊긴것에 대한 처리를 할 수 있도록 연결끊기 관련 Callback URL을 설정 할 수 있다.

# 네이버 로그인 검수 상태
해당 탭에서 검수에 필요한 자료를 첨부한다.
이 정보가 어디서 왜 필요한지에 대한 이미지 파일을 업로드 해야 한다.
참고로 사용하려는 기능이 "로그인" 이고, 로그인할때 제공받는 정보들이 있다면
로그인을 시작하는 단계부터 로그인 시 제공받은 정보가 활용되는 부분까지 전부 이미지 캡쳐해서 pdf 로 작성해야 한다.

+) 제공받은 정보가 노출되는 화면 캡쳐

+) 네이버로그인 API가 사용되는 흐름 캡쳐 : 총 12장 캡쳐

위 자료들이 준비 되었으면 다시 "개요" 화면으로 넘어가 "검수요청" 을 진행하면 된다

과정은 간단해 보이지만 정보 활용 내역을 검증하는데 굉장히 까다로운 심사로 수정에 수정을 거듭해야 한다.
아무래도 우리어플리케이션을 통해 네이버의 정보를 제공해주는거다 보니 까다로울 수 밖에 없기도 하다!
그만큼 개발하는 쪽도 개인정보에 대해 관리를 아주~ 잘~ 해주어야 겠다!

네이버 로그인 API를 활용한 기능이 활성화 되면 이런식으로 우리 어플리케이션을 통해 네이버 로그인을 사용하는 유저들의 이용량을 확인할 수 있다.
이상 소셜로그인중에서 그나마!! 담당자분도 한국분이시고, 문서 설명도 잘 되어있어
연동난이도가 가장~~~ 쉬웠던 네이버 소셜 로그인 이었다!
'작업로그' 카테고리의 다른 글
| [Spring] 오류 해결하기 : Content-Type 'application/x-www-form-urlencoded;charset=UTF-8' is not supported (0) | 2024.07.31 |
|---|---|
| [Mongodb] 용량확보를 위한 처리 (compact) (1) | 2024.02.08 |
