반응형
개발의 빠름빠름을 위해 나만의 커스텀 단축키를 생성해보자.
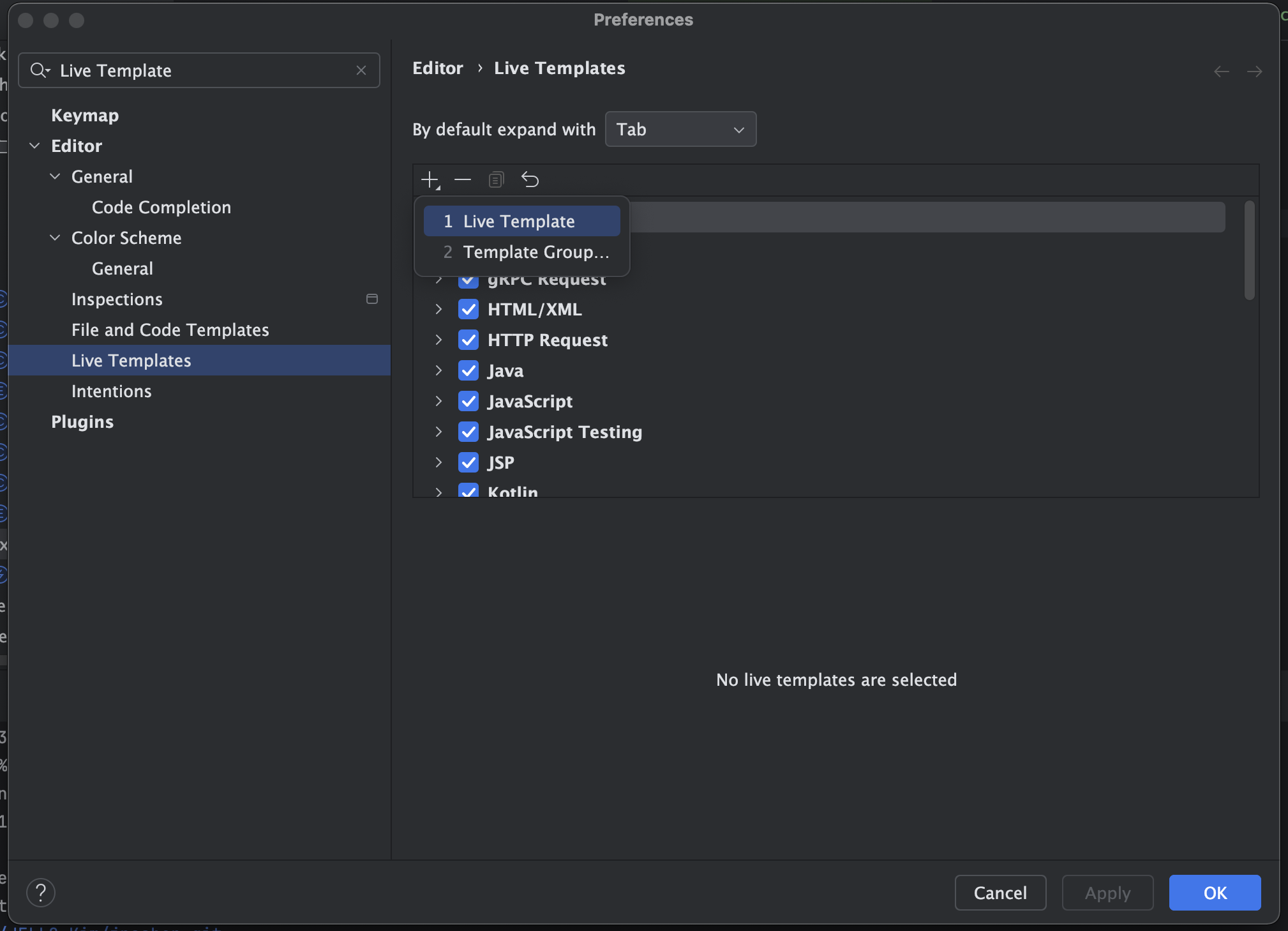
1. Preferences > Live Template 검색

2. + 클릭하고 Live Template 클릭

이때 기존에 생성되어있는 목록을 누르고 생성하게 되면 해당 카테고리의 하위항목으로 등록된다.
따라서 빈 곳을 클릭 하여 활성화된 기존 목록이 없게 끔 하고 나서 생성을 진행한다.
3. 나만의 템플릿 생성하기

Abbreviation에 해당 템플릿을 빠르게 불러올 나만의 단축키를 등록한다. Description은 선택사항!
김영한님의 스프링 강의를 들으면서 테스트코드 템플릿을 자주 접하게 되었는데 이 템플릿을 나도 등록하여 사용하면 실무에서도 유용하게 사용하게 될것 같아서 등록~!
테스트명은 작성할때마다 지정하는것이니 해당부분은 빼놓고, 기본 Exception 처리만 추가하여 생성한다.
4. 작동 언어 세팅
아마 처음 등록하는 거면 표기되는 문자가 달랐던것 같지만.... 하단의 Change 를 클릭하여 해당 템플릿이 작동할 언어를 선택해 준다.
Java 하면 됨~!

5. 사용해보기

tdd를 치면 test template 이라고 내가 설정한 Description이 함께 뜬다! 바로 엔터를 눌러준다

짜잔~
완성이닷
반응형
'DEV-ing log > Spring' 카테고리의 다른 글
| [Kotlin / Spring] Spring Rest Docs 1탄 - 시작하기 : application/json (0) | 2024.09.12 |
|---|---|
| [Spring | H2] h2 테이블 생성 안되는 오류 ⚒️ : 예약어 문제 (0) | 2024.04.30 |
| [스프링 프로젝트] 초기 세팅시 확인할 것 뽀인트 (0) | 2024.04.26 |
| [스프링 핵심원리 - 기본편] 메모 (0) | 2024.04.22 |
| [스프링 입문] 메모 (0) | 2024.04.22 |